- COMP.CS.140
- 12. Graphical User Interfaces
- 12.4 ⌛⌛⌛ JavaFX Wordle
⌛⌛⌛ JavaFX Wordle¶
In this task, you create a JavaFX-based implementation of the Wordle word game.
Place the main class Wordle into the package fi.tuni.prog3.wordle and organise
your work using the Maven directory structure. Therefore, the main class should be in
round12\wordle\src\main\java\fi\tuni\prog3\wordle\Wordle.java. (The main class implements
the start function.)
The game master’s word list is given in the round12\wordle directory of the remote
materials repository.
The game proceeds as follows:
The game master chooses a word that is not shown to the player.
The original Wordle uses words of fixed length of five. The word length may vary here.
The goal of the player is to guess the game master’s word by doing at most six guesses.
Each guess involves guessing the whole word. The game master will describe after each guess which letters in the guess occur in the game master’s word (see below).
The GUI and other implementation details must follow the guidelines given below. The guideline includes some example GUI images. Note that these images are meant as examples, that is, the GUI implemented by you can have a different appearance as long as it offers similar functionality. However, the rules about cell colors must be followed precisely, because the automated grader will check cell colors.
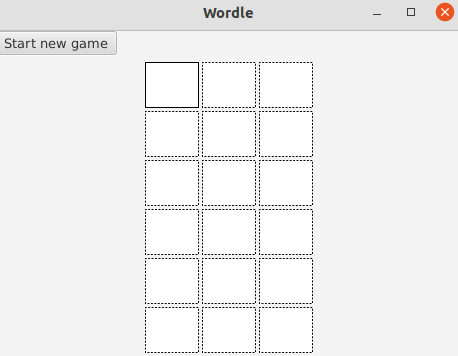
When the game starts, the GUI shows an empty grid that has six rows and whose number of columns corresponds to the length of the game master’s word.
Each row corresponds to a single guess: The first row to the first guess, the second row to the second guess and so on.
The grid cells are initially empty (contain the empty string
"") and their background is white (Color.WHITE).

An example of the game’s initial state.¶
The player a guesses by typing letters on the keyboard.
Letters are handled as uppercase. If the player types a lowercase letter, the game will automatically convert it to uppercase.
You should handle also the game master’s word as all-uppercase, when checking a player’s guess to make the game work in a case-insensitive manner.
Each typed letter will be inserted into the first empty grid cell on the row corresponding to the current guess.
If the row is already full, attempts to type more characters will not affect the cells.
The player can remove previously typed letters by using the Backspace key. Each press of the Backspace key will remove the last letter, if such exists, on the row corresponding to the current guess.
Removing a letter means that the corresponding cell will be set to contain the empty string
"". Do not usenull, for example.
The player submits a guess for checking by pressing the Enter key.
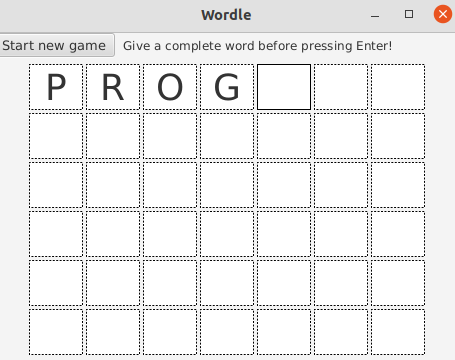
If the player presses Enter before the current guess row is full, the game should show the message
"Give a complete word before pressing Enter!"to the player.

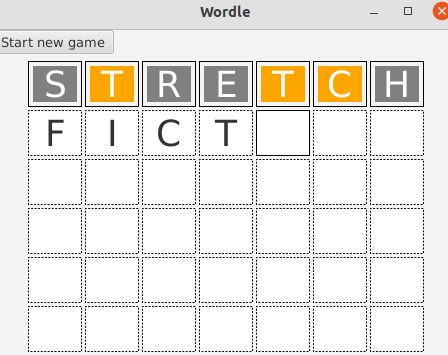
An example, where the player has pressed Enter when the guess is still incomplete.¶

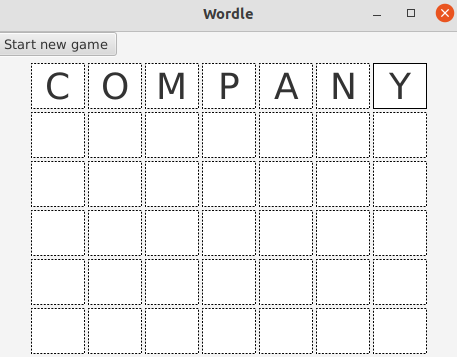
An example, where the player has typed a complete guess without having yet pressed Enter.¶
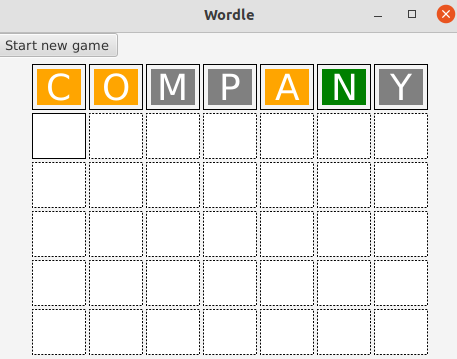
The game indicates the correct parts of the player’s guess by coloring the cells on the current guess row as follows:
If a letter in the guess matches with the letter in the corresponding position of the game master’s word, the cell of the letter will be colored green (
Color.GREEN).Otherwise, if a letter in the guess matches with a letter in some other position of the game master’s word, the cell of the letter will be colored orange (
Color.ORANGE).Otherwise, a letter that does not match any letter in the game master’s word will have its cell colored grey (
Color.GREY).

An example, where the player has typed a complete guess and then pressed Enter. Here the game
master’s word is "account". The cell of the exactly matching letter 'N' was colored
green, the cells of the misaligned matching letters 'C', 'O' and 'A' were colored
orange and the cells of the completely non-matching letters 'M', 'P' ja 'Y' were
colored grey.¶
If the player guessed the word correctly, the message
"Congratulations, you won!"is shown to the player and the current game ends. If the player’s guess was incorrect and it was the sixth guess, the message"Game over, you lost!"is shown to the player and the current game ends.The player cannot type new letters and Enter will do nothing, when the current game has ended.
The player can start a new game by clicking the
Start new gamebutton.

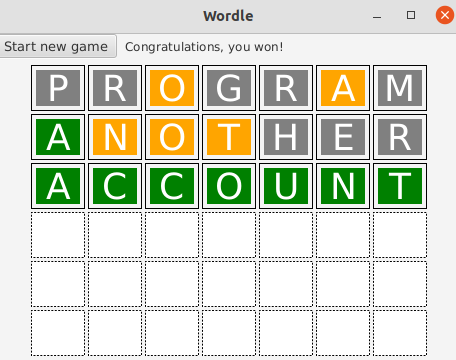
An example, where the player guessed the game master’s word and won the game.¶

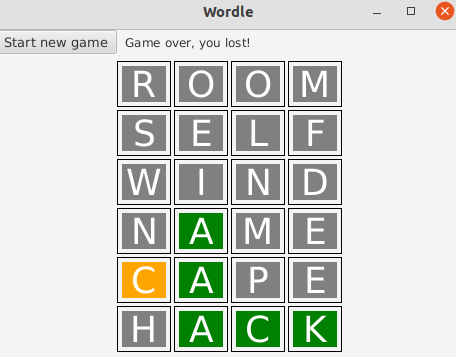
An example, where the player made six wrong guesses and lost the game.¶
If the player’s guess did not end the game, the game will continue from the beginning of the next grid row: New letters typed by the player will start to compose a new guess on the next row.

An example, where the player is composing the next guess.¶
The above description corresponds more or less to how the original Wordle game works.
Some further requirements related to GUI elements and selecting the game master’s words:
The program must initially read a list of game master’s words from the file
words.txtand initialize a game that uses the first word in file ("account"). The file is expected to contain one word per line. It is further expected that the file is found from the execution directory. Therefore, do not use folder names, when opening the file. In Maven projects, the execution directory is the root directory of the project, where thepom.xmlfile resides.If the player clicks the
Start new gamebutton, the program should select the next word from the list of game master’s words and initialize a new game using it. In case of the word file mentioned above, the next word would be"act".The grid is again initialized to contain empty grid cells. Note that the grid size may change as the length of the new game master’s word can be different.
In order to facilitate automated unit testing, the GUI elements need to have id values described below. JavaFX GUI elements have a member function
setIdfor setting an id.In the grid, the cell in row
iand columnjof must have an id of formi_j. We assume zero-based indexing.Please, note that the id must be given to the element that directly contains the text representing the cell’s letter.
For example, the cells on the first (top) grid row would have the ids
0_0,0_1and so on. If the game master’s word has, for example, seven letters, the bottom-right corner cell in the sixth row and the seventh column, would have the id5_6.
The element directly containing messages shown to the player must have the id
"infoBox".The
Start new gamebutton must have the id"newGameBtn".
The elements that directly contain the cell letters, and the element that directly contains messages to the player, must be chosen from the JavaFX element types
Text,TextField,TextArea,Label,CellandButton.
About testing¶
Due to using a GUI, this task does not have example input or output files. You should test your
program yourself. For example, you can compare the behaviour of your program with the example
images given above. All example images where the game master’s word has seven letters, correspond
to the word "account".
A+ presents the exercise submission form here.